
TouchGFX 를 이용하면 꽤 훌륭한 그래픽을 구현할 수 있다.
그러나 아쉽게도 TouchGFX에 대한 국내 정보가 다른 GUI 정보보다 많지는 않다. 나 역시 인터넷을 통해서 기초 학습을 많이 하였고, 그래서 이번 기회에 간단한 수준의 기술 글을 작성해서 부족한 부분은 피드백받고 처음 시작하는 분들에게는 도움이 되는 등 공유하고자 한다.
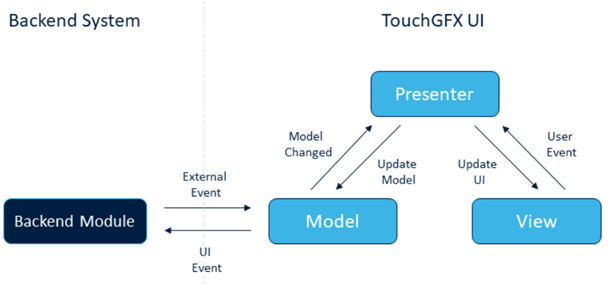
먼저 ST에서는 TouchGFX UI 개발을 할 때 MVP(Model-View-Presenter) Design Pattern 가이드를 따르길 권장한다.
아래는 기술문서에서 간략한 글을 정리해 본 것이다.




기존의 CubeIDE를 통해 코드 생성을 해본 경험이 있다면 익숙할 것인데, TouchGFX 로 UI를 꾸미거나 기능을 설정하면 자동으로 코드가 생성된다.
코드는 크게 마우스로 클릭클릭클릭 해서 생성된 'Generated Code'와 유저 개발 공간인 User Code(handwritten code)로 구별되며, 아래 그림처럼 코드가 각 폴더에 생성된다.
- Generated Code: generated/gui_generated folder
- User Code(handwritten code): gui folder

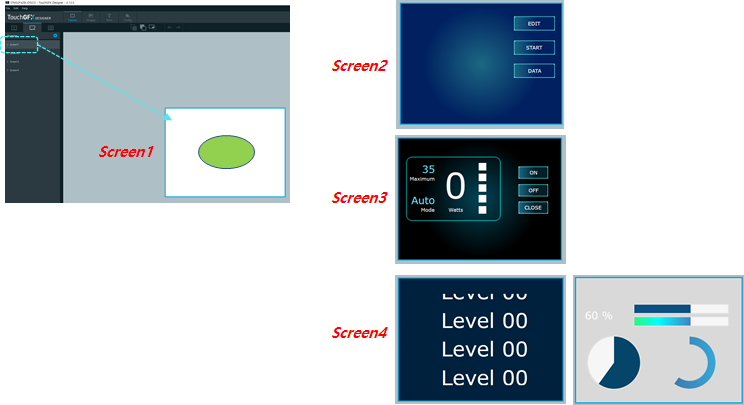
TouchGFX에서 초반에 실수 했던 것이 스크린 개념이다. Screen은 꼭 1개의 페이지를 의미하지 않는다. 예를 들어 아래 그림처럼 Screen4에Swipe 기능을 추가하여 2개의 페이지를 생성한다면 총 Screen 수는 4개지만 페이지는 5개이다.

TouchGFX프로그램에 Widget과 Interactions를 통해 UI를 디자인하거나 기능을 만들 수 있다.

다음 글에서는 아래 영상처럼 버튼을 눌러 숫자 값을 글자 형태와 박스 형태로 동작하는 것을 설명하고자 한다.
'STM32 > TouchGFX' 카테고리의 다른 글
| TouchGFX | Swipecontainer (0) | 2021.05.29 |
|---|